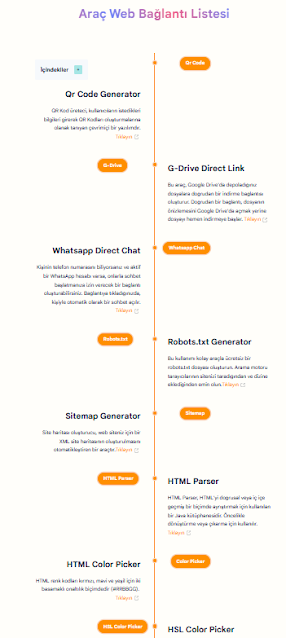
Araç web sitesi bağlantı listesi sayfasını eklemenin çeşitli üçüncü taraf eklentileri veya kod kütüphaneleri kullanmayı gerektirdiğini ve bunun da web sitesinin yükleme hızını yavaşlattığını biliyor olabilirsiniz. Bu yüzden sorun değil, bugün bu yazıyı okuyun, kodlamayı bilmeseniz bile web sitenizde harika bir araç web sitesi bağlantı listesi sayfası oluşturabilirsiniz. Size söylediğim gibi işi yapacaksınız ve iş tamamlandığında sonuç da güzel olacak.
Sadece HTML ve CSS kullandık, JS işlemi yapmadık. Web sitenizin hızıyla ilgili bir sıkıntınız mı var? Endişelenmeyin, bu durum web sitenizin hızını etkilemiyor.
Ayrıca endişelenmeyin bu Kod Kutusu'nun ayrıca, temanızla birlikte verdiğimiz karanlık mod sınıfını değiştirmek istediğiniz karanlık mod CSS'si de var, bu öğreticiyi tam olarak izleyerek akıcı bir şekilde değiştirebilirsiniz. Bu yüzden önemli zaman kaybetmeden Blogger'da Araç Web Sitesi Bağlantı Listesi Sayfasının Nasıl Yapılacağını kontrol edelim.
Daha Fazla Araç Bağlantı Listesi Sayfası Ekleme İşlemleri
Öncelikle hesabınıza giriş yapın Blogger Kontrol Paneline tıklayın.
Daha sonra Blogger Kontrol Paneli'nde gezinme çubuğuna tıklayın.
Araç Web Sitesi Bağlantı Listesini eklemek istediğiniz sayfaya/gönderiye veya yere gidin.
Eğer bunu sayfa/yazıda yapıyorsanız, Oluşturma görünümünü HTML görünümüne değiştirmeyi unutmayın.
Son olarak aşağıdaki HTML kodunu istediğiniz yere yapıştırın.
<div class="ProductLine">
<ul>
<li>
<div class="Product-Ctnt">
<h3><a class="P-Lnk" href="https://techankur12.blogspot.com/p/qr-code-generator-tool-free.html">Qr Code Generator</a></h3>
<p>A QR Code generator is an online software that allows users to create QR Codes by entering desired information.<br /><a class="extL" href="https://techankur12.blogspot.com/p/qr-code-generator-tool-free.html">click to visite</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>
<li>
<div class="Product-Ctnt">
<h3><a class="P-Lnk" href="https://techankur12.blogspot.com/p/google-drive-direct-download-link.html">G-Drive Direct Link</a></h3>
<p>This tool generates a direct download link to files you have stored in Google Drive. A direct link will immediately start downloading the file, rather than opening a preview of the file in Google Drive. <a class="extL" href="https://techankur12.blogspot.com/p/google-drive-direct-download-link.html">click to visit</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/whatsapp-direct-tool.html">Whatsapp Direct Chat</a></h3>
<p>If you konow person's phone number and they have an active WhatsApp account, you can create a link that will allow you to start a chat with them. By clicking the link, a chat with the person automatically opens. <a class="extL" href="https://techankur12.blogspot.com/p/whatsapp-direct-tool.html">click to visit</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/robotstxt-tools-free.html">Robots.txt Generator</a></h3>
<p>Generate a robots.txt file for free with this easy-to-use tool. Make sure search engine crawlers are crawling and indexing your site. <a class="extL" href="https://techankur12.blogspot.com/p/robotstxt-tools-free.html">click to visit</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/sitemap-generator.html">Sitemap Generator</a></h3>
<p>A sitemap generator is a tool that automates the creation of an XML sitemap for your website. <a class="extL" href="https://techankur12.blogspot.com/p/sitemap-generator.html">click to visit</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>
<!--<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="##">Privacy Policy Generator</a></h3>
<p>Privacy Policy Generator makes it easy to generate a Privacy Policy for your website, app, ecommerce store, SaaS or any business where you need a Privacy Policy notice statement to comply with privacy laws.<a class="extL" href="##">click to visit</a></p>
</div>
<div class="Prct-ctgy">
<h4>Generator</h4>
</div>
</li>-->
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/html-parse-tool-generator-free-parse.html">HTML Parser</a></h3>
<p>HTML Parser is a Java library used to parse HTML in either a linear or nested fashion. Primarily used for transformation or extraction <a class="extL" href="https://techankur12.blogspot.com/p/html-parse-tool-generator-free-parse.html">click to visit</a></p>
</div>
<div class="Prct-ctgy"><h4>Converter</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/html-colour-picker-tool-free.html">HTML Colur Picker</a></h3>
<p>HTML color codes are in a two digit hexadecimal format for red, blue, and green (#RRBBGG). <a class="extL" href="https://techankur12.blogspot.com/p/html-colour-picker-tool-free.html">click to visit</a></p>
</div>
<div class="Prct-ctgy"><h4>Colour Picker</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/hsl-colour-picker.html">HSL Colur Picker</a></h3>
<p>HSL (Hue, Saturation and Lightness) is the color representation. It is user-friendly because without a big knowledge, you can imagine how specific color looks like. <a class="extL" href="https://techankur12.blogspot.com/p/hsl-colour-picker.html">click to visit</a></p>
</div>
<div class="Prct-ctgy"><h4>Colour Picker</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/css-minifier-tool.html">CSS Minifier</a></h3>
<p>Minifying a CSS file implies the removal of unnecessary characters in the source code to reduce the file size and facilitate faster loading of the site... <a class="extL" href="https://techankur12.blogspot.com/p/css-minifier-tool.html">click to visit</a></p>
</div>
<div class="Prct-ctgy"><h4>Minifier</h4>
</div>
</li>
<li>
<div class="Product-Ctnt"><h3>
<a class="P-Lnk" href="https://techankur12.blogspot.com/p/words-counter-tool-free.html">Word Counter</a></h3>
<p>WordCounter will help to make sure its word count reaches a specific requirement or stays within a certain limit.. <a class="extL" href="https://techankur12.blogspot.com/p/words-counter-tool-free.html">click to visit</a></p>
</div>
<div class="Prct-ctgy"><h4>Counter</h4>
</div>
</li>
<div style="clear: both;">
</div>
</ul>
</div>
<i class="separate"></i>
<style> .brdCmb {
display: none;} .onPg .blogCont{max-width:1000px}.pBd h1,.pBd h2,.pBd h3,.pBd h4,.pBd h5,.pBd h6{margin:0 0 0}h1{font-size:60px;text-align:center}.ProductLine{position:relative;margin:50px auto;padding:40px 0;width:100%;box-sizing:border-box}.ProductLine:before{content:'';position:absolute;left:50%;width:2px;height:100%;background:var(--linkC)}.ProductLine ul{padding:0;margin:0}.ProductLine ul li{list-style:none;position:relative;width:50%;padding:20px 40px;box-sizing:border-box}.ProductLine ul li:nth-child(odd){float:left;text-align:right;clear:both}.ProductLine ul li:nth-child(even){float:right;text-align:left;clear:both}.Product-Ctnt{padding-bottom:20px}.P-Lnk{text-decoration:none;color:#08102b;transition:all .2s}.P-Lnk:hover{opacity:.8;transition:all .2s}.ProductLine ul li:nth-child(odd):before{content:'';position:absolute;width:10px;height:10px;top:24px;right:-6px;background:var(--linkC);border-radius:50%;box-shadow:0 0 0 3px #fad2b8}.ProductLine ul li:nth-child(even):before{content:'';position:absolute;width:10px;height:10px;top:24px;left:-4px;background:var(--linkC);border-radius:50%;box-shadow:0 0 0 3px #fad2b8}.ProductLine ul li h3{padding:0;margin:0;color:#fad2b8;font-weight:600}.ProductLine ul li p{margin:20px 0 0;padding:0;font-size:15px;line-height:1.7em}.ProductLine ul li .Prct-ctgy h4{margin:0;padding:0;font-size:14px;color:#fff}.ProductLine ul li:nth-child(odd) .Prct-ctgy{position:absolute;top:12px;right:-165px;margin:0;padding:8px 16px;background:var(--linkC);color:#fff;border-radius:18px;box-shadow:0 0 0 3px #fad2b8}.ProductLine ul li:nth-child(even) .Prct-ctgy{position:absolute;top:12px;left:-165px;margin:0;padding:8px 16px;background:var(--linkC);color:#fff;border-radius:18px;box-shadow:0 0 0 3px #fad2b8}@media(max-width:1000px){.ProductLine{width:100%}}@media(max-width:767px){.ProductLine{width:100%;padding-bottom:0}h1{font-size:40px;text-align:center}.ProductLine:before{left:20px;height:100%}.ProductLine ul li:nth-child(even),.ProductLine ul li:nth-child(odd){width:100%;text-align:left;padding-left:50px;padding-bottom:50px}.ProductLine ul li:nth-child(even):before,.ProductLine ul li:nth-child(odd):before{top:-18px;left:16px}.ProductLine ul li:nth-child(even) .Prct-ctgy,.ProductLine ul li:nth-child(odd) .Prct-ctgy{top:-30px;left:50px;right:inherit}}</style>
Bütün işlemler bu kadar. İyi günlerde kullanın.😉